티스토리 뷰
webpack의 dev server를 이용해 localhost로 개발을 진행하다보면 https로 인해 스트레스를 받는 상황이 생깁니다.
(웹 서버가 http를 이용한 접근을 제한하거나 쿠키의 Secure 옵션이 설정되어 있는 경우 등)
이는 localhost가 http로 동작하기 때문입니다.
이러한 문제가 발생했을 때 서버의 설정을 바꾸기 보다는 localhost의 설정을 바꿔 문제를 간단하게 해결할 수 있습니다!
바로 mkcert를 이용하면 localhost를 https로 동작시킬 수 있습니다 👍
GitHub - FiloSottile/mkcert: A simple zero-config tool to make locally trusted development certificates with any names you'd lik
A simple zero-config tool to make locally trusted development certificates with any names you'd like. - GitHub - FiloSottile/mkcert: A simple zero-config tool to make locally trusted developmen...
github.com
위의 공식 페이지를 보고 mkcert를 설치해주세요.
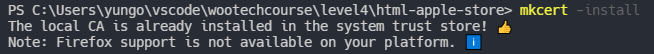
설치가 완료됐다면 https를 적용할 프로젝트의 최상위 디렉토리에서 mkcert -install을 실행시켜줍니다.

그리고 mkcert localhost 127.0.0.1을 실행해줍시다.
그러면 *-key.pem 파일과 *.pem 파일이 생성됩니다.
마지막으로 webpack의 devServer 설정에 다음과 같은 코드를 추가하면 설정이 끝나게 됩니다.
devServer: {
... // 기존 설정들
https: {
key: "./*-key.pem", // 생성된 파일의 이름을 입력해주세요
cert: "./*.pem"
}
}
다시 로컬 서버를 실행시키면 다음과 같이 https 설정이 정상적으로 적용된 것을 확인할 수 있습니다!

'웹 개발 > 웹' 카테고리의 다른 글
| React에서 contentEditable 사용하기 (0) | 2021.08.22 |
|---|---|
| 댓글 모듈 iframe 개발기 (0) | 2021.08.22 |
| Custom DOM Library 만들기 (1) | 2021.04.05 |
| eventListener의 Garbage Colletion에 대한 고찰 (0) | 2021.03.28 |
| HTMLCollection과 NodeList 차이 이해하기 (2) | 2021.03.07 |
- Total
- Today
- Yesterday
- 리액트 동작원리
- 우테코
- Python
- localhost https
- 파이썬
- 리덕스 썽크
- props를 변경하지 않는 이유
- 우아한테크코스
- Redux Thunk
- 리액트 props
- 브라우저 라우터
- props를 변경하지 못하는 이유
- 리액트 리덕스
- 프론트
- 1463
- 해쉬 라우터
- 프론트엔드
- 리액트 jsx
- React key
- 리액트 리스트 key
- 리액트 키
- 댓글 모듈
- 다라쓰
- 리액트 리스트 키
- 백준
- Browser Router
- contentEditable focus
- mkcert
- 인사이트
- Hash Router
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
