티스토리 뷰
제어 컴포넌트(Controlled Component)
- React에 값이 완전히 제어되는 Input과 Form Element
- State를 값으로 넘기고 그 State을 다룰 수 있는 핸들러를 콜백으로 넘긴다.
- input의 값은 항상 React의 state 값과 동일하다. (신뢰 가능한 단일 출처 - Single source of truth)
비제어 컴포넌트(Uncontrolled Component)
- 전통적인 HTML처럼 DOM에 제어되는 Input Element
- 오직 사용자만 값과 상호작용
- ref를 사용하여 직접 DOM의 값을 가져온다.
일반적으로 제어 컴포넌트의 사용이 권장된다.
제어 컴포넌트를 사용해야 다양한 interaction을 관리하기가 편리하기 때문이다.

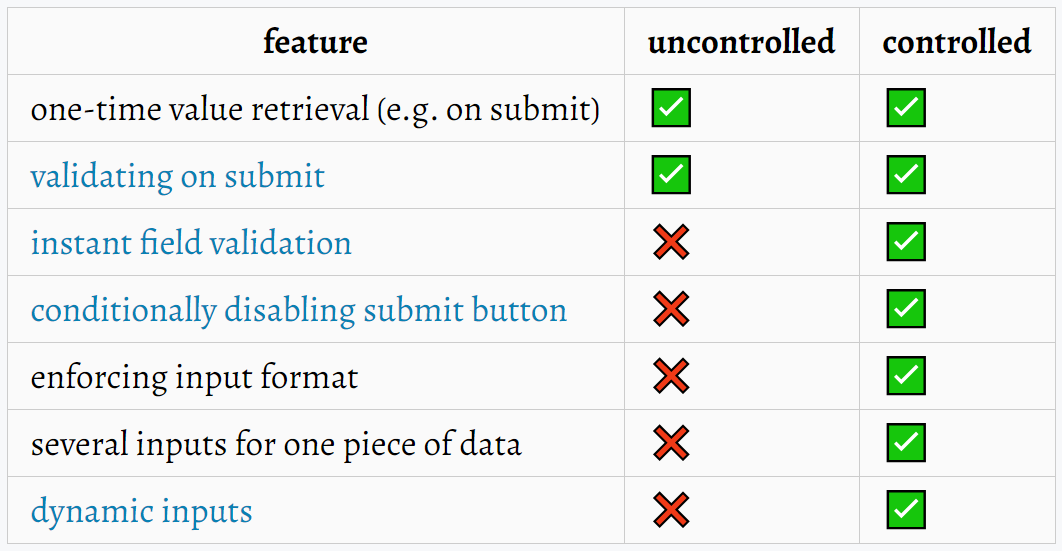
Controlled and uncontrolled form inputs in React don't have to be complicated
There are many articles saying you should use setState, and the docs claim refs are bad. So contradictory. How are you supposed to make forms?
goshakkk.name
'웹 개발 > React' 카테고리의 다른 글
| Redux / React Redux / Redux Thunk (0) | 2021.06.08 |
|---|---|
| props를 변경하지 못하는 이유 (0) | 2021.04.26 |
| JSX (0) | 2021.04.26 |
| 리액트 동작 원리 (0) | 2021.04.26 |
| React - <script> 태그 사용하기 (0) | 2020.08.28 |
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- 브라우저 라우터
- props를 변경하지 못하는 이유
- React key
- 리액트 키
- 프론트엔드
- localhost https
- 리액트 jsx
- 댓글 모듈
- 리액트 props
- 백준
- Redux Thunk
- contentEditable focus
- 리덕스 썽크
- 파이썬
- 인사이트
- 리액트 리스트 key
- 리액트 리스트 키
- Browser Router
- 리액트 동작원리
- 다라쓰
- 우테코
- mkcert
- 해쉬 라우터
- 우아한테크코스
- 리액트 리덕스
- 1463
- Python
- 프론트
- Hash Router
- props를 변경하지 않는 이유
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
