티스토리 뷰
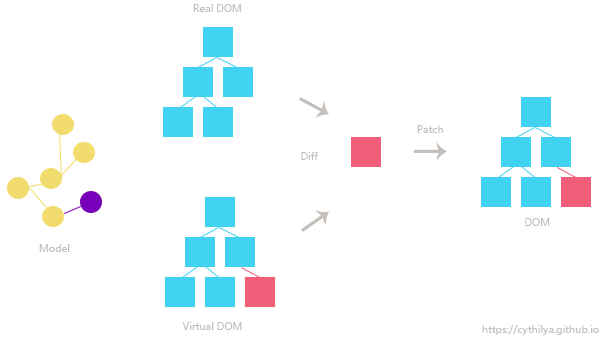
리액트는 DOM을 직접 제어하는 방식이 아니라 중간에 가상의 Virtual DOM을 둔다. Virtual DOM은 실제 DOM의 구조와 비슷한, React 객체 트리다. 개발자는 직접 DOM을 제어하지 않고 Virtual DOM을 제어하고, React에서 적절하게 Virtual DOM을 DOM에 반영하는 작업을 하게 된다.

DOM에 엘리먼트 렌더링하기
ReactDOM.render(
React.createElement(App)
, document.getElementById('root'));
ReactDOM.render
ReactDOM.render(element, container[, callback])React 엘리먼트를 container DOM에 렌더링하고 컴포넌트에 대한 참조를 반환한다.
React 엘리먼트가 이전에 container 내부에 렌더링 되었다면 해당 엘리먼트는 업데이트하고 최신의 React 엘리먼트를 반영하는 데 필요한 DOM만 변경한다. 추가적인 콜백이 제공된다면 컴포넌트가 렌더링되거나 업데이트된 후 실행된다.
React.createElement()
React.createElement(type, [props], [...children])인자로 주어지는 타입에 따라 새로운 React 엘리먼트를 생성하여 반환한다. type 인자로는 태그 이름 문자열('div' 또는 'span' 등), React 컴포넌트 타입, 또는 React Fragment 타입 중 하나가 올 수 있다. JSX로 작성된 코드는 React.createElement()를 사용하는 형태로 변환된다. JSX를 사용할 경우 React.createElement()를 직접 호출하는 일은 거의 없다.
'웹 개발 > React' 카테고리의 다른 글
| props를 변경하지 못하는 이유 (0) | 2021.04.26 |
|---|---|
| 제어 컴포넌트와 비제어 컴포넌트 (1) | 2021.04.26 |
| JSX (0) | 2021.04.26 |
| React - <script> 태그 사용하기 (0) | 2020.08.28 |
| React | Router - URL로 parameter 전송하기 (0) | 2020.08.28 |
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- 백준
- Browser Router
- 리액트 리스트 key
- localhost https
- 리액트 리덕스
- contentEditable focus
- 리액트 props
- 리액트 동작원리
- 브라우저 라우터
- mkcert
- 해쉬 라우터
- 파이썬
- 1463
- 리덕스 썽크
- 리액트 리스트 키
- 다라쓰
- Hash Router
- Redux Thunk
- 리액트 키
- 프론트
- React key
- 리액트 jsx
- 우테코
- props를 변경하지 못하는 이유
- 댓글 모듈
- props를 변경하지 않는 이유
- 우아한테크코스
- Python
- 인사이트
- 프론트엔드
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
