티스토리 뷰




최초의 프로그램은 검색창(input)에 입력된 내용을 <Link to>를 이용해서 /Profile에 정보를 넘겼다.
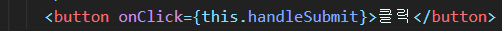
그러나 이 방법은 오로지 클릭만으로 동작된다.
우리가 일반적으로 검색창에 내용을 입력한 뒤 엔터키를 누르면 자동으로 페이지가 넘어가는 방식은 불가능 한 것 같다.(꽤 많이 찾아봤지만 해결하지 못 했다... 물론 방법이 있을수도)
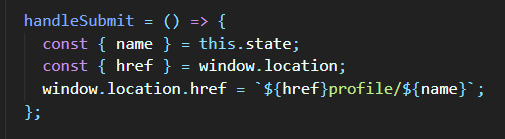
그래서 결국 URL에 parameter를 추가하여 직접적으로 정보를 받을 수 있게 했다. 보안이 필요한 정보라면 이 방법이 위험할 수 있지만 현재는 검색내용만을 받으면 되므로 괜찮을 것 같다.
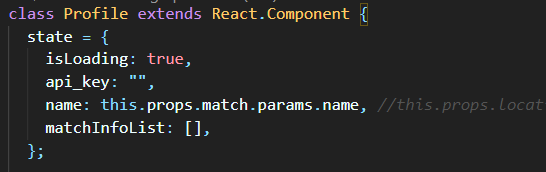
URL 주소로 parameter를 전송하기 위해선 App.js의 path에 '/:' + 'parameter 이름'을 추가한다.
window.location.href로 원하는 주소로 redirect 시킨다. - 끝 -
- 참고 -
'웹 개발 > React' 카테고리의 다른 글
| props를 변경하지 못하는 이유 (0) | 2021.04.26 |
|---|---|
| 제어 컴포넌트와 비제어 컴포넌트 (1) | 2021.04.26 |
| JSX (0) | 2021.04.26 |
| 리액트 동작 원리 (0) | 2021.04.26 |
| React - <script> 태그 사용하기 (0) | 2020.08.28 |
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- 리액트 jsx
- Browser Router
- Python
- 리액트 키
- 우테코
- 백준
- 댓글 모듈
- 파이썬
- 프론트
- 리액트 props
- 리액트 리스트 key
- 리액트 리스트 키
- 리액트 동작원리
- localhost https
- 리덕스 썽크
- contentEditable focus
- Hash Router
- props를 변경하지 않는 이유
- mkcert
- 다라쓰
- props를 변경하지 못하는 이유
- React key
- 리액트 리덕스
- 1463
- 프론트엔드
- 인사이트
- Redux Thunk
- 우아한테크코스
- 브라우저 라우터
- 해쉬 라우터
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
